Context
Goal: create a disruptive online teaching platform, connecting teachers and students.
Timeframe: Very short. I had several projects to manage at the same time.
During my time with the Startup NaturSoftware, we had the chance to work with a tutoring company. This project was very important to me because I had issues in high school, myself.
Timeframe: Very short. I had several projects to manage at the same time.
During my time with the Startup NaturSoftware, we had the chance to work with a tutoring company. This project was very important to me because I had issues in high school, myself.
Thankfully, I overcame my struggles to become a designer, but I felt like I understood those kids, I was once, one of them.
As the Lead UX Designer and Art Director of the project, I was in charge of everything related to the product design. Set up in a startup environment, we were extremely limited with regard to budget and time.
Research Process
Interviews :
When we took this project, I had no prior experience with pedagogy and working with kids. I conducted a few semi-directive interviews; they helped me realise how little I knew and how hard this was going to be. Simply interviewing the pupils and the teachers wouldn’t be enough, that’s why I proceeded to conduct fly on the wall observations.
Image of the first Iteration of the semi-structured interview guide used in our interviews.
(The document is in french because the Interviews were realized on french students)
Fly on the wall observations :
The observations allowed me to build an experience Map showing what happens during a standard live lesson. Of course, there is no such thing as standard lessons. Every teacher has his own workflow and pedagogy. Moreover, small kids work differently than high school students, and every course is different. I had to make choices, so I picked the 3 most requested courses: Literature, Math, and English and observed a middle school and a high school student for each. I also took it upon myself to take notes when the teachers were struggling; cognitive overload was an issue I evoked several times during the interviews.
A snapshot of the process from raw information to the User Journey Map.
Overview of the Experience Mapping of a class.
What happens for both the teacher and the student during a class.
Ideation
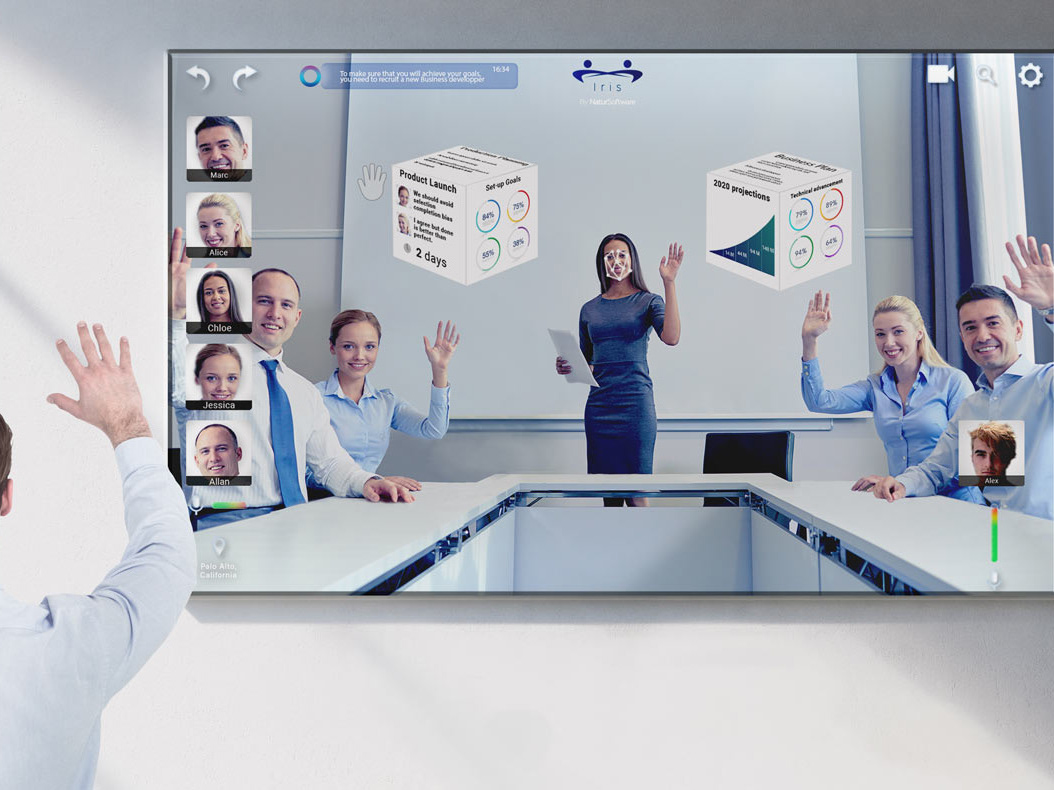
Being in an NUI (Natural User Interface) centered company; we had to use at least a few predetermined technologies to respond to the user’s needs. This constraint, stemming from business obligation might have compromised the User Centered Design approach that I would normally follow. Indeed, users need lead to (technological) solutions, not the other way around.
Based on the research 3 Solutions came up:
1. Using a simple graphic tablet. It is very easy to use, practical and takes advantage of the kinetic memory. It would be paired with a webcam on a well built online platform.
2. Using a tactile table. While it has a lot of the previous attributes, this solution was not realistic with regard to logistics and the cost of the product.
3. Motion tracking and vocal recognition. Hard to set up and to use at first, this solution made more sense business wise.
2. Using a tactile table. While it has a lot of the previous attributes, this solution was not realistic with regard to logistics and the cost of the product.
3. Motion tracking and vocal recognition. Hard to set up and to use at first, this solution made more sense business wise.
Illustration of solution 3 with one of our first wireframe.
Prototyping
Through our interviews, we managed to discover a lot of needs. Here are a few examples of our early-stage prototype's responses to a few of these needs.
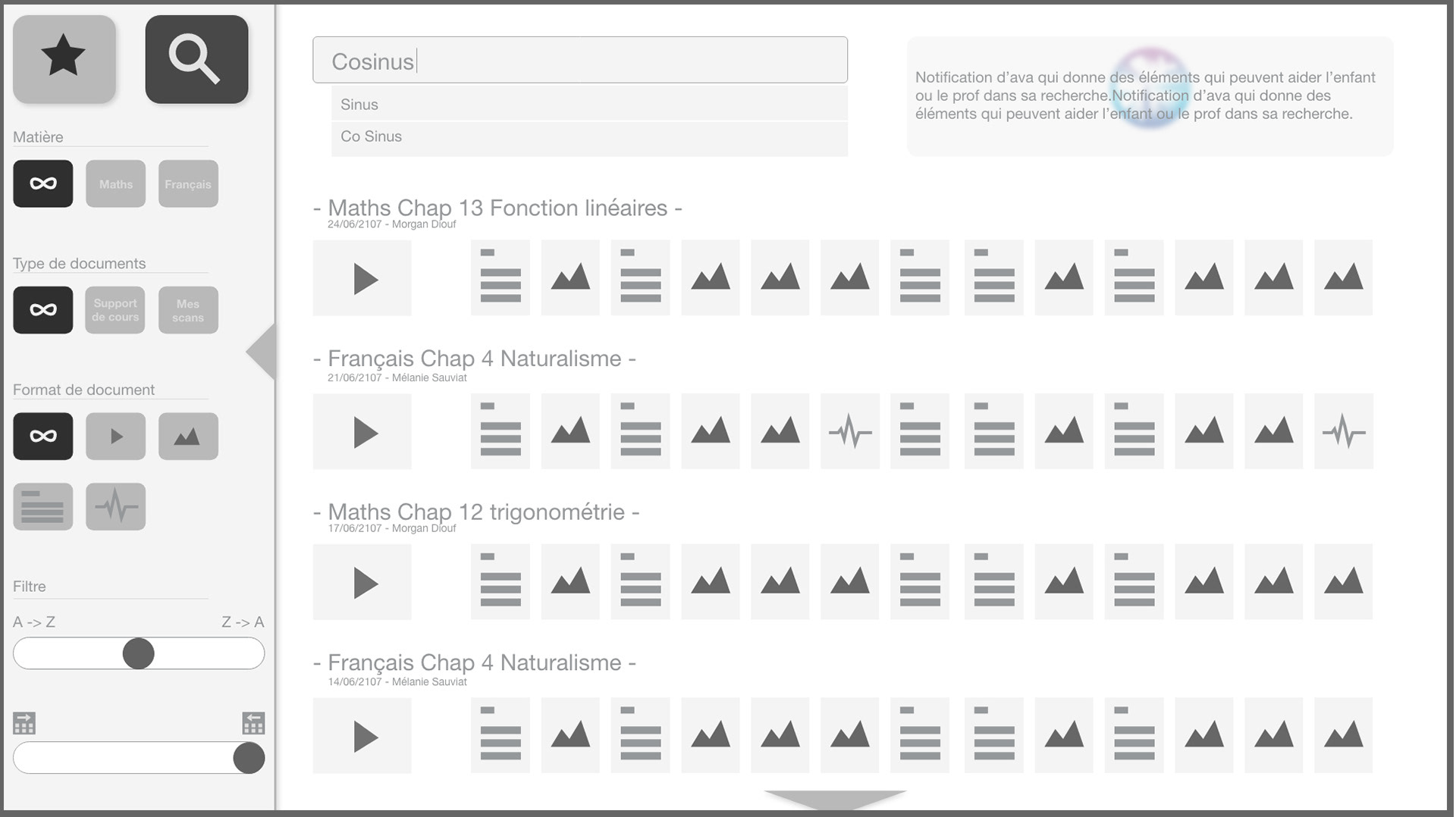
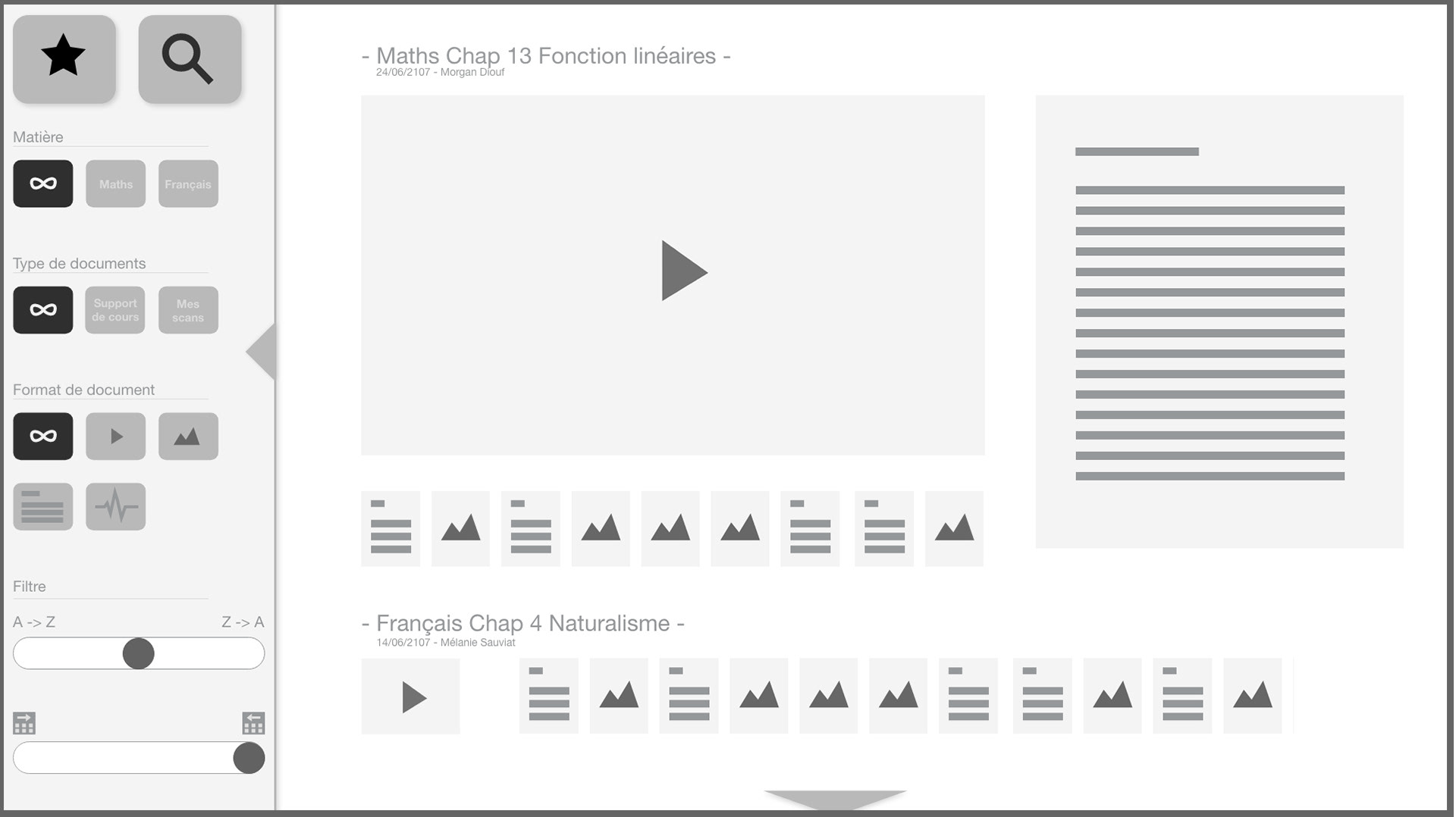
First of all, we realized that pupils had trouble with classifying their different courses. That was why we created a classification system.
First of all, we realized that pupils had trouble with classifying their different courses. That was why we created a classification system.


The firsts wireframes, trying to implement a classifying and research system with the NUI technologies.
Pupils also had trouble focusing the whole course, getting less and less focused as the course went on. This low focus would lead to lower understanding and to lower information retention, that was why, with the approval of the teachers, we wanted to implement a video playback of the course.


Working out how to balance business goals and client satisfaction is one of the toughest tasks I have met as a UX Designer, there are no perfect choices. However thanks to design thinking (which, in this case, helped in getting the client involved in the process) I managed to bring good value to the client while keeping my company's interest in mind.
The user journey map that I built had a huge impact on our client’s company. It helped them understand teachers’, students’ and parents’ needs. It resulted in the creation of a guide for new teachers, the set-up of a new product and answering to specific needs. They also had changes in their marketing strategy and optimization of content marketing on the website
Some of the practices and needs gained through our research.
(Fake numbers for privacy reasons)